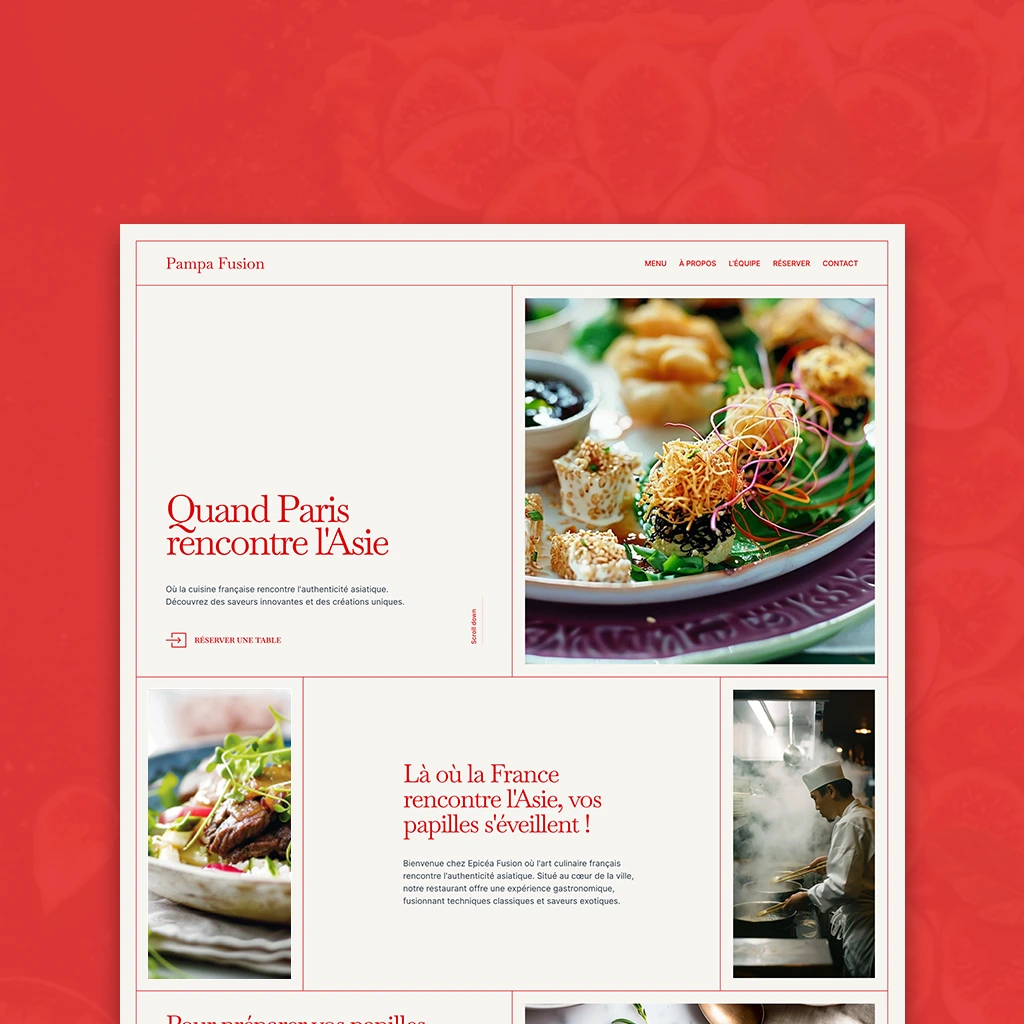
Pampa Fusion [THÈME WP]
Développé lors d'un stage chez Caracal Agency, ce thème WordPress reprend un design conçu par l'agence. Intégration frontend, gestion de contenu via ACF, onglets dans le back-office, navigation smooth par ancres, images responsives et WYSIWYG stylisé pour les mentions légales.
PHPBEDROCKWordPressBLADESAGETAILWINDGSAPJS
ToolSwap [APP MVC]
Une application de partage d'outils entre voisins pour réduire la surconsommation et favoriser les liens locaux. Comptes utilisateurs, objets partagés, calendrier de disponibilité, emprunts et avis — le tout basé sur une architecture MVC avec opérations CRUD complètes.
PHPSYMFONYJSBOOTSTRAP
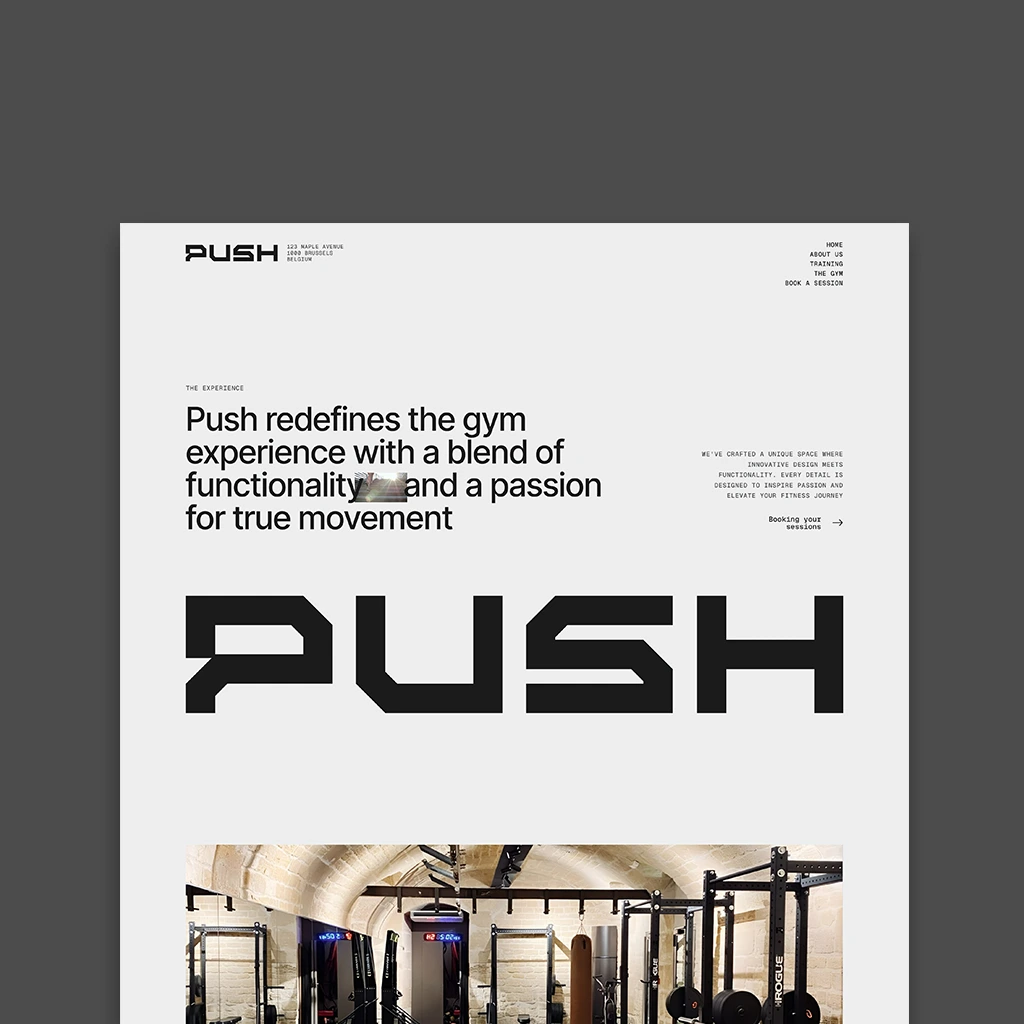
Push [THÈME WP]
Réalisé pendant mon stage chez Caracal Agency, ce thème WordPress intègre un design fourni par l'agence. Développement frontend sur mesure, gestion de contenu via ACF, interface d'édition en onglets, navigation par ancres et WYSIWYG stylisé pour les mentions légales.
PHPBEDROCKWordPressBLADESAGETAILWINDGSAPJS
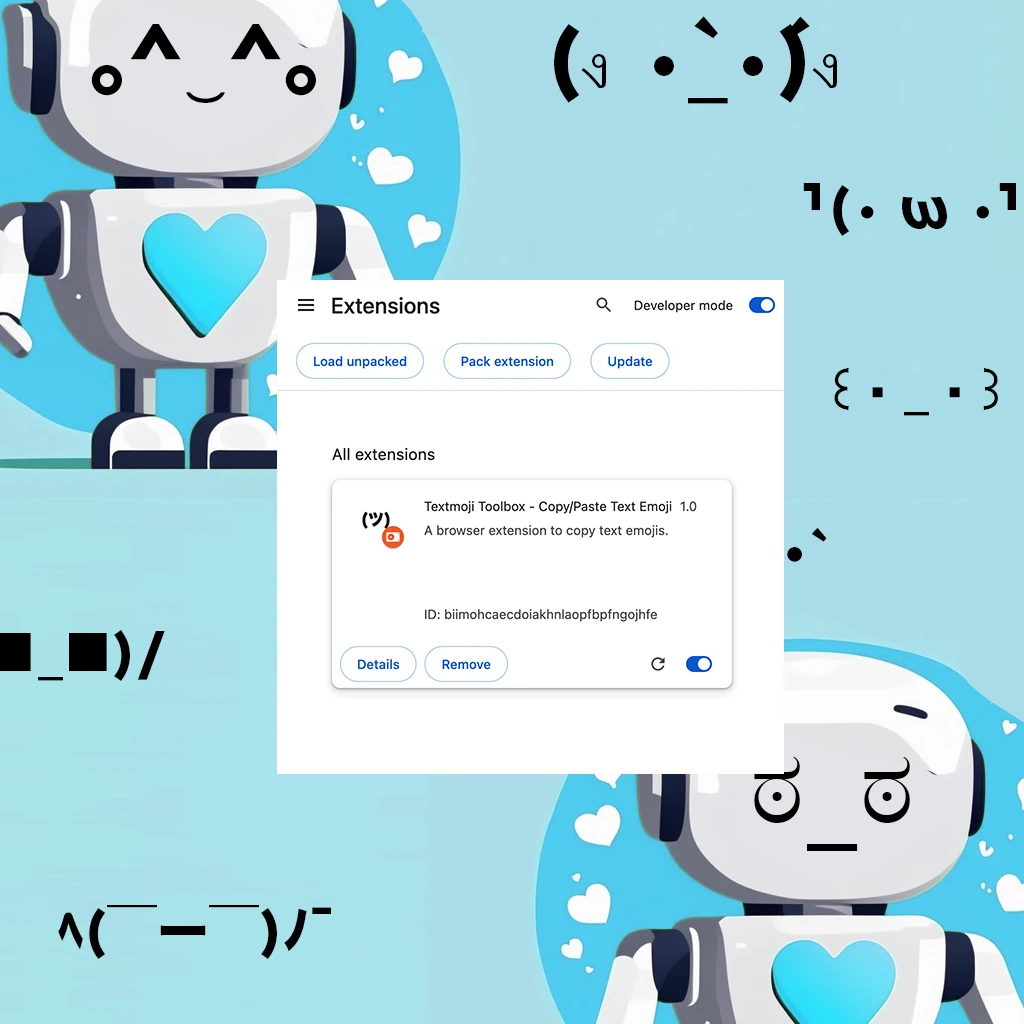
TextMoji ToolBox [EXTENSION]
Une extension Chrome pour créer et utiliser des emoji à base de texte dans les chats desktop (facebook, WhatsApp,..). Clonez le dépôt et proposez des améliorations via des pull requests.
▸Preview
▸Téléchargement
▸Github
JSHTML/CSSJSONCHROME
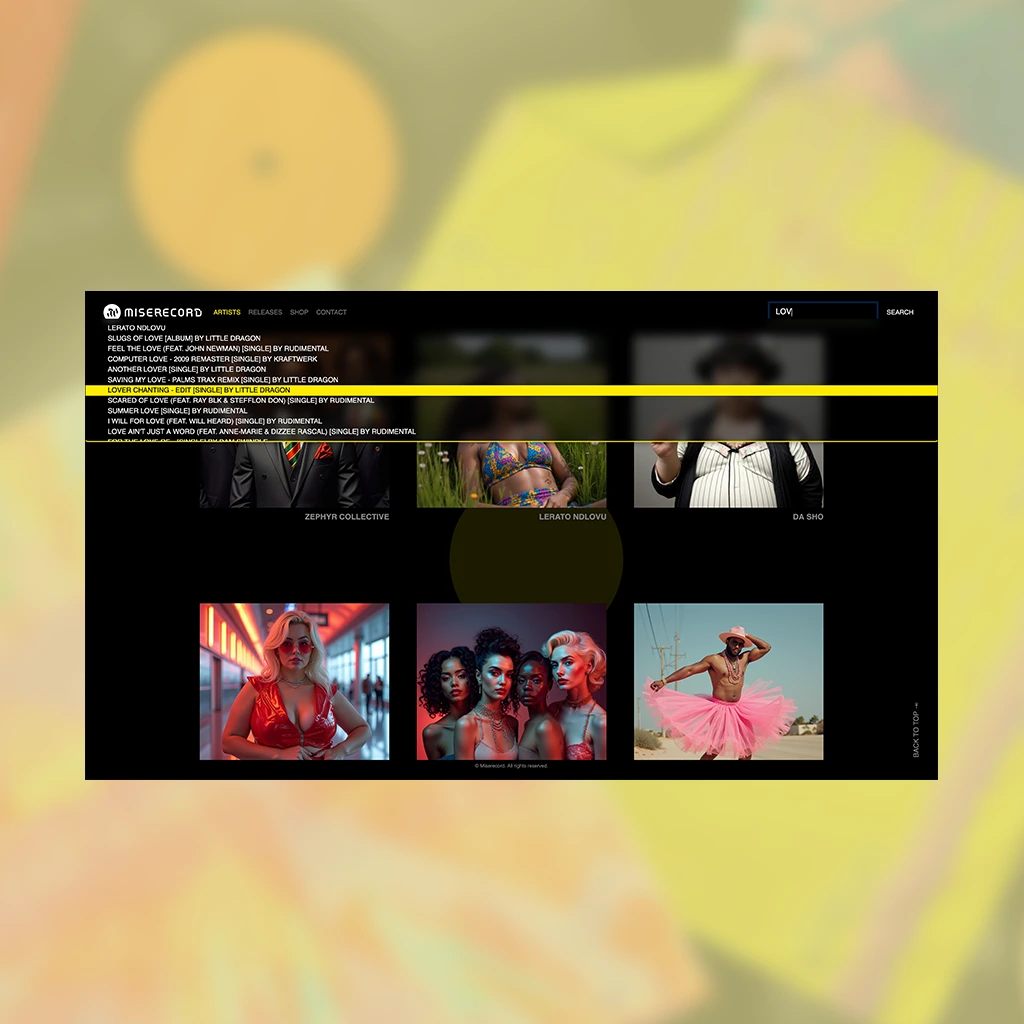
MISERECORD [APP MVC]
Un site web conçu pour un label de musique fictif, mettant en avant des artistes, albums, genres et produits (merch, vinyles, illustrations), avec une gestion complète des données (CRUD) dans une architecture MVC.
▹Site en développement
▸Preview
▸Github
PHPSYMFONYAJAXSPOTIFY APIJSGSAP
Minimal blog [THÈME WP]
Un template web minimal html conçu pour m'exercer à la création et intégration d'un thème WordPress (PHP), ainsi que des plugins. Le tout, afin que les utilisateurs puissent facilement personnaliser leur site.
▹Site en développement
▸Preview
▸Github
▸ GitHub Thème WP